Maltby Movieplex
A responsive website movie trailer experience for a local movie theater, the Maltby Movieplex.
-
The Product
This is a responsive website movie trailer experience for a local movie theater, the Maltby Movieplex.
-
Project Timeline
This project took place from July - August 2023
-
The Problem
There’s not a consistent, one-stop-shop place to go watch all the latest movie trailers. Finding trailers usually involves visiting multiple sites, or manually searching for them on YouTube.
-
The Solution
Build a robust, yet clean, responsive website that curates the latest movie trailers and ties in to a local movie theater called the Maltby Movieplex.
-
Role & Responsibilities
I was the UX Researcher and UX Designer and was responsible for all parts and stages of the design process.
-
Audience
Moviegoers and people who enjoy watching movie trailers.
Design Process
Empathize
~
Define
~
Ideate
~
Prototype
~
Test
~
Empathize ~ Define ~ Ideate ~ Prototype ~ Test ~
Empathize & Define
User Research • Personas • Problem Statements • User Journey Maps
User Research Summary
I conducted interviews, created empathy maps, and made user journey maps of people who enjoy keeping up with the latest movie trailers to understand which parts of the process were frustrating for them.
I correctly assumed that users felt annoyed having to go to multiple websites to find the latest movie trailers. What I did not foresee is many users wanted closed captions, and some of the websites they visited did not offer that. The lack of closed captions made watching movie trailers inaccessible to some.
Empathy Map
User Pain Points
Inefficient
Having to visit multiple websites in hopes of finding the latest movie trailers is inefficient and a waste of the user’s time.
Inaccessible
Many of these websites do not offer closed captioning, making it inaccessible to those with hearing impairments.
Cluttered Websites
Some websites users visit are cluttered with unnecessary information that gets in the way of the movie trailer experience.
Personas: Taylor
Problem: Taylor is a passionate movie enthusiast who needs a convenient, one-stop shop to find all the latest movie trailers because Scrolling through several different websites trying to find them is tedious and a waste of time.
Taylor, 26, Programmer
Computer Science Major
Family: Wife, child
Goals:
Have my favorite movie theater’s website be the place I go for trailers
Be able to share trailers with friends
Frustrations:
Annoyed I have to go to many websites for movie trailers
The clutter makes it confusing to navigate some websites
Taylor is a big movie buff who loves going to the movies and watching trailers for them. The only problem is that he has to visit several websites in order to keep up with the latest movie trailers. He wishes there was a single source he could rely on to get all the latest movie trailers.
User Journey: Devin
Goal: Find movie trailers so he can pick a movie to see tomorrow tonight at Maltby Movieplex
User Journey Summary: Taylor’s user journey highlighted key areas the current way of finding movie trailers was tedious, inaccessible, and a waste of time. A modern, responsive website which curates movie trailers would help solve this problem.
Ideate
Sitemap • Paper wireframes
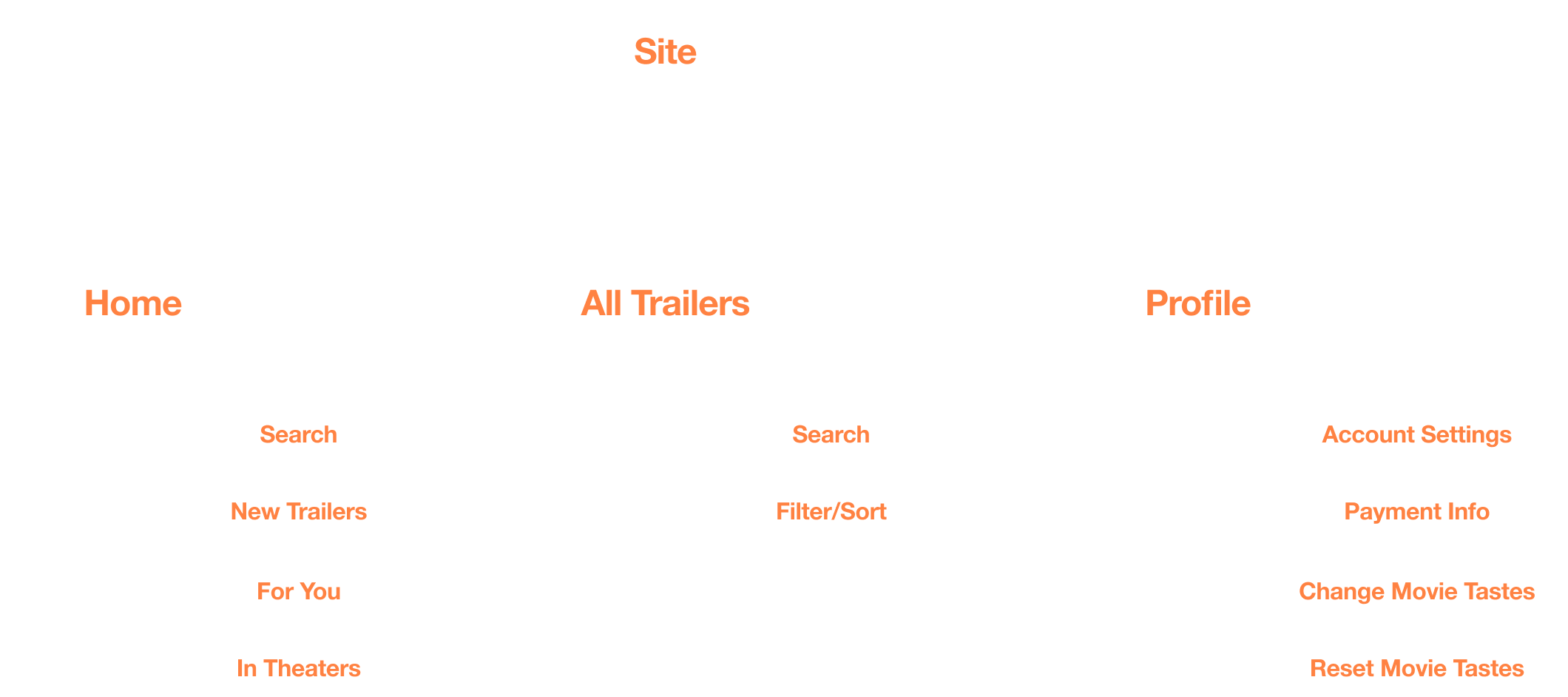
Site Map
Preliminary research indicated that users were frustrated by complex, information-dense websites. I used this research to make sure the IA for this website was simple and neatly-organized.
Paper Wireframes
Guided by my preliminary research and sitemap, I set out to make paper wireframes. First, for desktop, and then for additional screen sizes, like mobile.`
Desktop
Mobile
Prototype
Digital Wireframes • Low-Fidelity Prototype • Usability Study
Digital Wireframes
Building on the paper wireframes, I created digital wireframes that attempt to answer problems the users brought up in my initial research.
All new movie previews are curated here, right on the home page.
Users can manually add or reset their movie tastes, giving them control over what trailers are recommended to them on the home page.
Filtering by Genre and Release Date allow users to find specific trailers they’re looking for. A clean, simple interface that lets users easily browse previews.
Low-Fidelity Prototypes
Usability Study Findings
I conducted a Moderated Usability Study of the Low-Fidelity Prototype with 5 participants in Seattle, Washington which lasted roughly 15 minutes. I measured Conversion Rates, and had participants fill out a System Usability Scale.
Confusing Language
The name “Previews” for the Previews page was confusing to users. They didn’t understand what the difference was between that dedicated page and the previews on the home page.
Better Text Visibility
Users indicated that they would like to see more text in the movie detail cards on the Desktop version of the website
Settings Page
The Profile/Settings page was a little hard to understand for some users because there was only text and no icons.
Test
Mockups • High-Fidelity Prototypes • Accessibility
Mockups: Implementing Feedback
Based off of the Usability Study findings for the Low-Fidelity Prototype, I implemented that feedback in order to create the Mockups and the High-Fidelity Prototype.
Horizontal Movie Cards
4 out of 5 users indicated they would like to see more text on the movie preview cards. After this feedback, the movie preview cards were reformatted to flow horizontal vs. vertical to take better advantage of the aspect ratios of desktops.
Trailers Page Renamed
4 out of 5 users indicated the page name “Trailers” was confusing and did not understand the difference between that page and the trailers found on the home page. Based off this feedback, the Trailers page was renamed to All Trailers to more accurately represent the page’s contents and purpose.
Icons Added to Settings
3 out of 5 users indicated they would like to see some sort of icons added to the settings to break up the text. Based off this feedback, Icons were added to the settings categories to break up the text and bring clarity.
High-Fidelity Prototypes
Accessibility Considerations
High Contrast
A dark background with white text maximizes the contrast, leading to optimal legibility and makes interactive elements pop.
Iconography
Iconography is present in areas where there’s more text, so users know exactly what to tap or click on.
Closed Captioning
Closed Captioning is available to turn on for each movie preview, making it accessible to people who have hearing impairments, or for people who simply like watching videos with captions.
Going Forward
Takeaways • Next Steps • Thank You
Takeaways
Impact
Our target users have shared their relief and excitement to finally have a modern, simple, and accessible website that curates all the latest movie previews.
What I Learned
I learned that sometimes, all a design needs to take it from something that’s merely okay to outstanding is some simple iconography. I also learned that adding accessibility options like closed captioning benefits everyone, not just those who need them.
Next Steps
More Usability Testing
Do another round of usability testing to make sure the website is continually addressing user needs.
Make Adjustments
Make adjustments as needed based on target audience feedback.
Thank You
Thank you so much for taking the time to review this case study. I had a ton of fun during the different phases of this project. I also want to thank the users who participated in the research and usability studies. You truly helped make this website great!